Bienvenue pour ce deuxième article de la série portant sur "Les défis et les bonnes pratiques de conception en Réalité Augmentée".
Pour rappel, cette série d'articles présente des bonnes pratiques et des solutions existantes liées à des problématiques de conception en réalité augmentée.
Dans l'article d'aujourd'hui, nous aborderons la question "6 façons d’augmenter le temps de jeu d’une expérience en Réalité Augmentée".
Quelques considérations concernant le poids des dispositifs
Imaginez que vous deviez tenir un objectif d'appareil-photo pour voir le monde extérieur pendant toute une journée, votre bras serait probablement engourdi et fatigué. Cet effet s’appelle "The Gorilla Arm” dit bras de gorille en anglais. C’est le risque principal pour les utilisateurs de la Réalité Augmentée utilisant une Tablette ou un Smartphone.
En effet, pour utiliser la Réalité augmentée, les utilisateurs (de Tablette ou de Smartphone) doivent tenir ces appareils et pointer constamment l'écran vers la scène afin de visualiser le contenu. Les bras ne sont jamais au repos, ce qui rend l'expérience inconfortable et contraignante à utiliser sur une longue durée.
Type de dispositifs
Selon le type de dispositif avec lequel l'utilisateur interagit, cela va affecter considérablement son temps d'utilisation et augmenter potentiellement le taux d'abandon.
En effet, une tablette par exemple est plus lourde et plus large qu'un smartphone, elle nécessite donc plus de force et de mouvement pour atteindre les éléments situés sur l’écran.
Le mécanisme d’interaction
Selon la disposition des boutons d'interaction, les utilisateurs peuvent utiliser une ou deux mains.
En tant que concepteurs, nous devons être prudents à l'endroit ou nous plaçons les éléments interactifs. Les éléments interactifs peuvent se situer soit sur l’écran 2D de façon fixe (dis : “Screen Space” en anglais ) ou être situés dans la scène 3D (dis : “World Space” en anglais ).
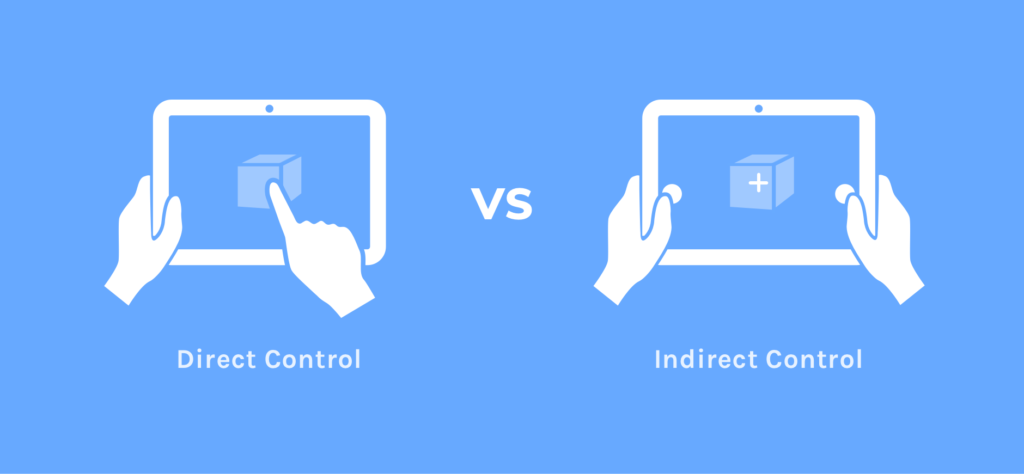
Selon la guideline d'Apple, il existe deux modes d'interactions : l’interaction directe ou l’interaction indirecte. Une interaction directe se réfère à la manipulation directe des éléments 3D. On pourrait “appuyer” sur des élément 3D situées dans la scène. Cette interaction est naturelle et donc plus intuitive cependant, elle nécessite plus de mouvement de la part des doigts.
Une interaction indirecte quant à elle, passe par des boutons 2D qui ne font pas partie de l'environnement virtuel. Ce sont des boutons fixés sur l'écran qui vont modifier l’objet 3D ciblé par le réticule. Cette interaction bien que moins “naturelle” est plus confortable, car le bouton d’action reste plus accessible pour le pouce.

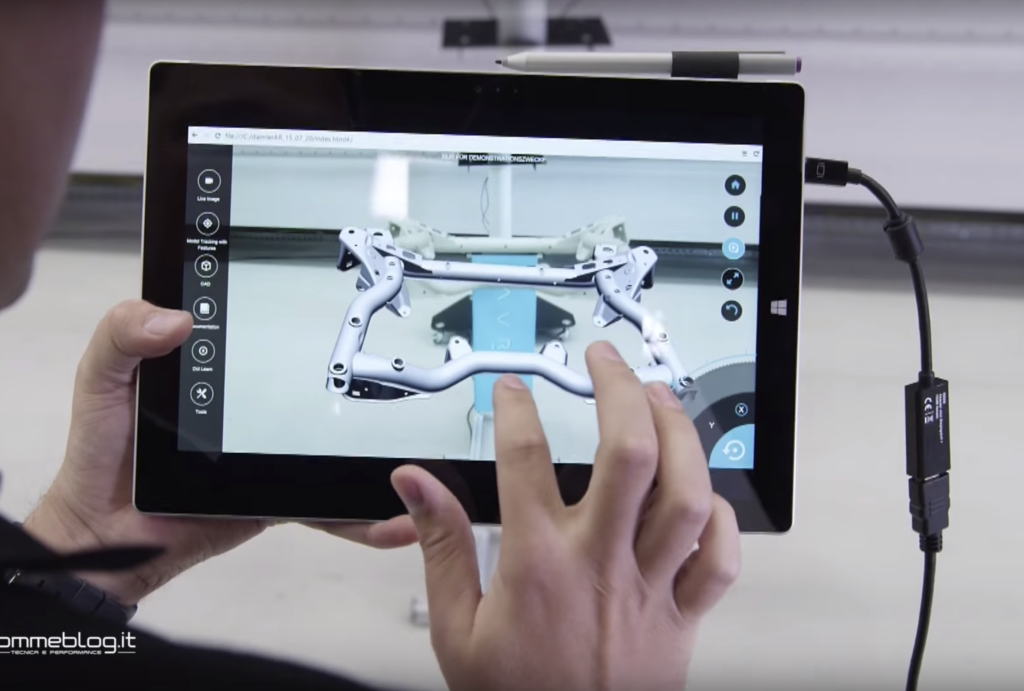
Pour un dispositif de type tablette qui se porte à deux mains et un mode d'interaction qui incite l’utilisateur à appuyer directement sur les objets 3D (donc un mode de contrôle direct), l'utilisateur doit alors tenir l'appareil d'une main pour contrôler la caméra et utiliser sa seconde main pour interagir directement sur l'élément 3D. (Comme le montre l’image ci-dessous).
Cela pose d’une part des problèmes de fatigue, car l’utilisateur doit effectuer plus de mouvement pour interagir avec un objet. Mais également des problèmes d’ergonomie liés à la sélection, car l'utilisateur aura du mal à appuyer sur un élément de la scène 3D tout en stabilisant la caméra de la tablette.

Source : Mercedes-Benz FACTORY 4.0
Mode debout vs mode assis
La posture de l’utilisateur s’il se trouve assis ou debout, influe également sur le temps d’usage. Un mode d’utilisation où l’utilisateur doit se tenir debout pour explorer les éléments est plus engageant et immersif. Cependant, à la longue il peut être assez fatigant d'avoir à chaque fois besoin de se déplacer physiquement vers les objets avec lequel il souhaite interagir.
Il y a donc beaucoup de choses à considérer
En somme, selon le type de dispositif que l’utilisateur utilise, le mécanisme d’interaction choisi, la quantité de mouvement physique requis, tous ces facteurs contribuent à augmenter la fatigue de l'utilisateur qui peut être dommageable pour l'expérience utilisateur.
Voici quelques solutions apportées par des designers sur les différentes façons d'augmenter le temps de jeu de la Réalité Augmentée.
1 - Alterner les périodes d’activités
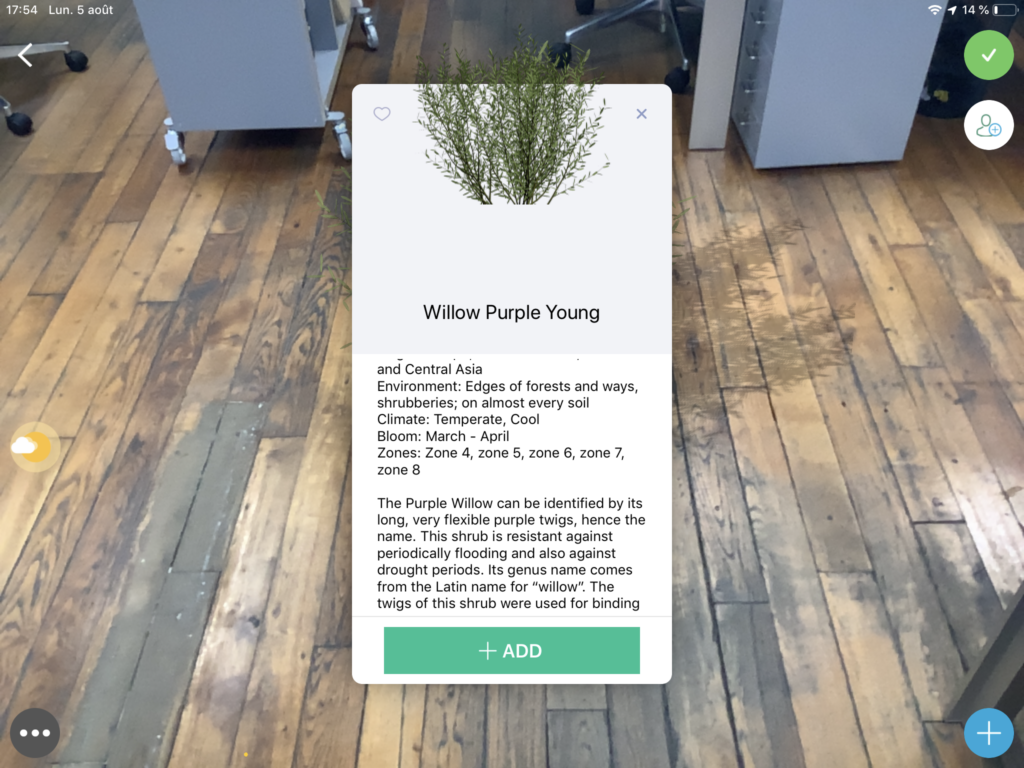
Les contenus qui ne nécessitent pas d'interaction avec le monde 3D peuvent être rendus accessibles via un mode d'affichage passif qui ne requiert pas d’interaction avec le monde en Réalité Augmentée.
Par exemple, la lecture d'un contenu textuel assez conséquent est une action passive, le texte peut être ainsi visualisé sur l’espace fixe de l’écran (dis "Screen Space " en anglais ), car il ne justifie pas l’usage de la Réalité Augmentée. Cet affichage dans “l’espace de l’écran”, permet à l’utilisateur de reposer ses bras pendant un certain temps.

Source: iScape
2 - Rapprocher les éléments
Pour minimiser les déplacements, on peut aussi envisager d'alterner entre un mode debout et un mode assis. Le mode assis, devrait rapprocher la scène 3D de l’utilisateur. Il est ainsi recommandé de fournir un bouton de réinitialisation de position, pour que l'utilisateur n’ait pas à se déplacer physiquement pour ajuster son point de vue.
Une autre bonne pratique est de permettre à l’utilisateur de modifier la rotation des objets en tournant la scène ou les éléments 3D indépendamment de la position de l'utilisateur. Cela lui évitera de se déplacer pour réajuster son point de vue.
Source : iScape
3 - Rendre les éléments accessibles à distance
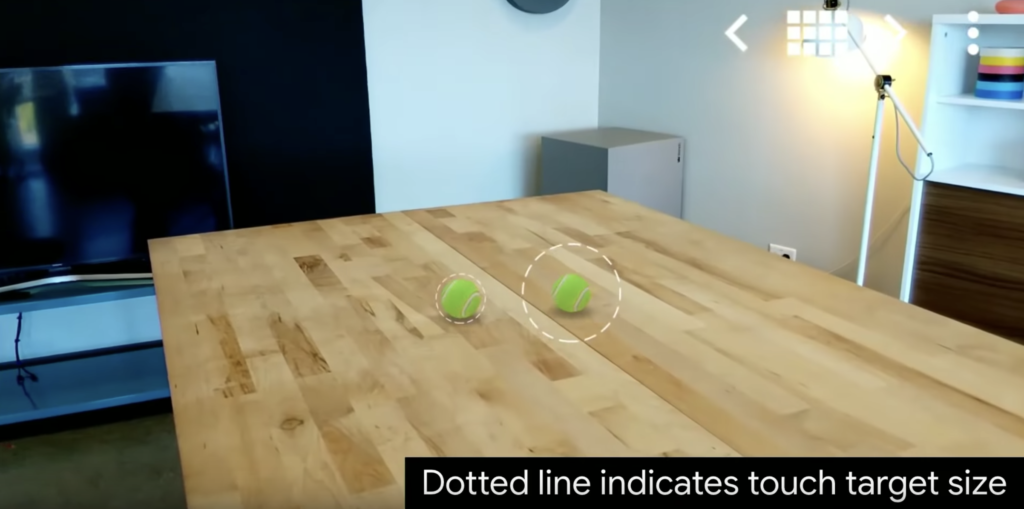
Nous pouvons également augmenter la taille de la zone interactive des objets afin de s’assurer que l'utilisateur puisse la déclencher confortablement à n'importe quelle distance.
Google, suggère d'augmenter dynamiquement la taille de la zone interactive des objets en fonction de la distance de l'utilisateur.
Sur l’image présentée ci-dessous, vous remarquerez que la zone interactive représentée par une ligne pointillée autour de la balle de tennis gauche sera plus difficile à déclencher que celle de droite. Ce dimensionnement dynamique évite à l'utilisateur d'avoir à se déplacer physiquement vers un objet 3D pour interagir avec lui.

Source : Google I/O 2018
4 - Faire persister la scène 3D hors du mode en réalité augmentée
Pour augmenter le temps d'utilisation sur l’application nous pouvons limiter intelligemment l’utilisation de la Réalité Augmentée.
Nous pouvons fournir d'autres moyens d'accès au contenu 3D sans utiliser la Réalité Augmentée. On pourrait par exemple faire persister la scène 3D et fournir un mode alternatif de visualisation qui n’est pas rattaché à l'environnement physique de l’utilisateur.
Dans l’application "iStaging", elle fournit un mode de prévisualisation 3D des modèles. Cela permet à l'utilisateur d'utiliser soit le mode RA pour se faire une idée de l'échelle et du contexte, soit le mode de prévisualisation 3D pour étudier la forme et les textures propres au modèle.

Source : iStaging
5 - Faire une pause dans le jeu
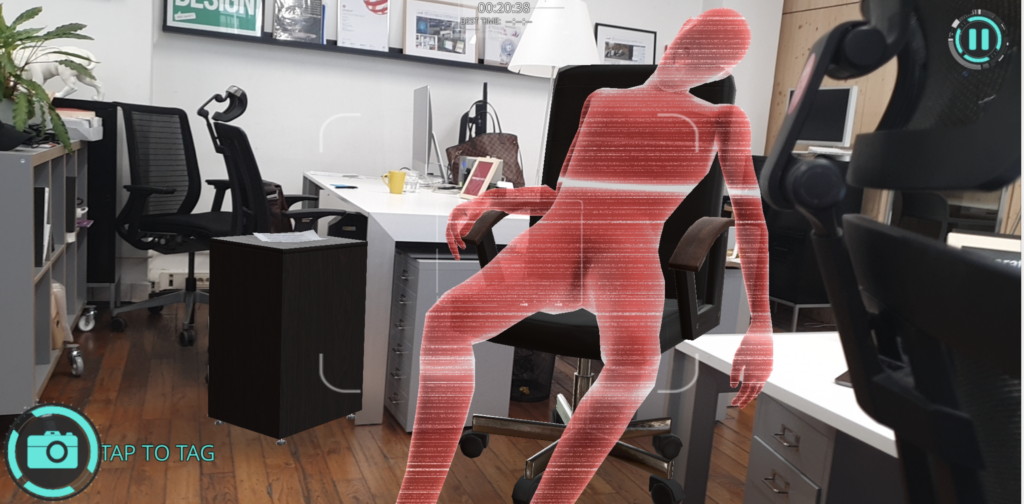
Dans le jeu "Crime Scene AR" (un jeu mobile d'enquête de scène de crime), l’utilisateur est évalué en fonction du temps qu’il passe à résoudre une enquête, cela permet d’une part de le motiver à la résoudre le plus rapidement que possible tout en rendant l'expérience plus stimulante.
L’utilisateur peut mettre en pause le jeu RA afin de ne pas consommer du temps inutilement pour faire des pauses de réflexion.
Un avantage pour la Réalité Augmentée, car ceci garantit des pauses occasionnelles pour les bras.
La notion temporelle est ainsi très intéressante, on aurait aussi pu imaginer limiter le temps d'utilisation en ajoutant des pauses obligatoires (type contenu publicitaire) ou l’utilisation d’un compte à rebours, car cela permettrai à l'utilisateur de faire des pauses tout en rendant l'expérience plus difficile.

Source : A&E® Crime Scene: AR
6 - Favoriser le mode d’interaction indirect
Nous pouvons fournir des modes d'interactions appropriés pour limiter la fatigue de l'utilisateur.
Si l’application requiert un usage constant de la Réalité Augmentée, alors le risque de fatigue est accru et le mode d’interaction choisi par le designer devient crucial.
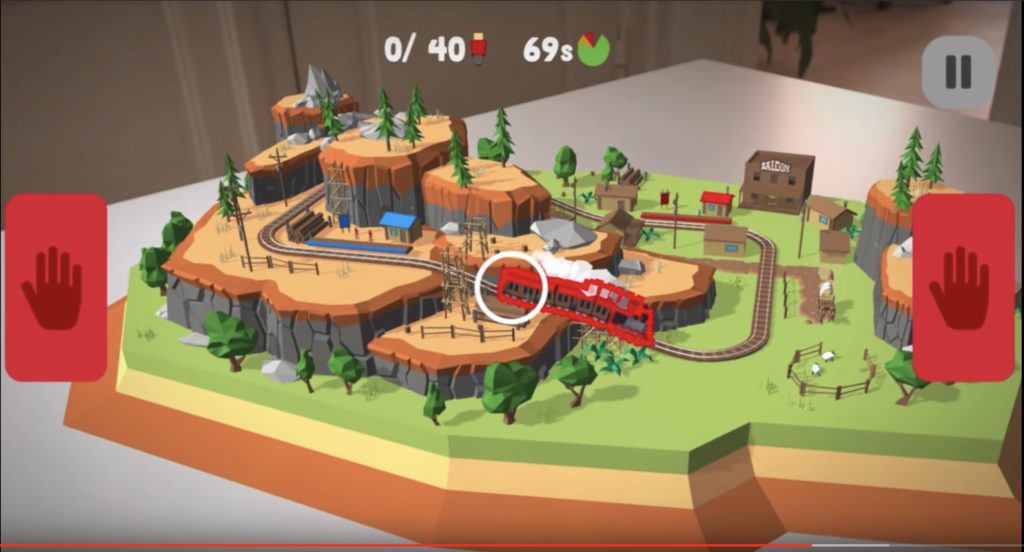
Dans "Conduct AR" (un jeu mobile de simulation de train en RA), ils ont utilisé le centre de l’écran comme pointeur, celui-ci est matérialisé par un cercle blanc dit “Reticule”.
En fonction de l’objet 3D qui se trouve ciblé par le pointeur, des boutons d’actions contextuels s’affichent automatiquement près de la position du pouce. Ce mode d’interaction est indirect : les utilisateurs n'ont qu'à viser avec le réticule et appuyer avec les pouces sur les boutons 2D.Cette interaction indirecte :
- facilite l’accès aux boutons d’interactions,
- réduit la fatigue puisque les pouces restent dans la même position,
- réduit les erreurs de sélection.
Bien que moins “naturel” que la sélection directe des objets, ce mode offre plus de confort pour une utilisation plus durable.

Source : Conduct AR
Points à retenir
La réalité augmentée, requiert que l'utilisateur soit en contrôle de la caméra 3D pour visualiser son contenu, mais elle nécessite également de le faire interagir avec la scène 3D.
Cette gestion du multitâches rend l’usage de la Réalité Augmentée à priori plus contraignante et fatigante que les autres types de supports.
Ainsi, nous pouvons soit planifier une utilisation plus courte de la RA, soit nous appuyer sur des solutions alternatives.
En somme, pour augmenter le temps de jeu de la réalité augmentée, nous pouvons :
- Alterner le rythme ou l'utilisation de la RA
- Rapprocher la scène 3D de l'utilisateur.
- Maintenir l'élément "accessible" au toucher à une distance lointaine.
- Fournir un mode de prévisualisation d'un modèle 3D sans avoir recours à la réalité augmentée.
- Limiter le temps d'utilisation en ajoutant des pauses, une motivation temporelle incitant l’utilisateur à finir le jeu dans les temps pour améliorer le score, voire même un compte à rebours.
- Utiliser les interactions indirectes pour augmenter le confort et réduire la fatigue.
Et vous, avez-vous d’autres suggestions ?
Sources :
https://designguidelines.withgoogle.com/ar-design/interaction/ux.html#ux-multiplayer-experience
Sources applications :
Conduct AR
A&E® Crime Scene: AR
iStaging
iScape
Mercedes-Benz FACTORY 4.0
En savoir plus :
Sarra Mamlouk-Sanchez — UX Designer @ Use Design, une agence de design à Paris qui donne vie à des stratégies, des produits digitaux et des services innovants.
 Echangeons ensemble !
Echangeons ensemble !
No Comments.