Exemple d'Atelier Design Thinking avec l'agence Use.Design. Découvrez les bénéfices du Design Sprint à l’occasion de la semaine de l’innovation publique pour laquelle nous avons organisé un Barcamp sur le thème du design social : co-imaginer grâce à un atelier de design thinking une plateforme de mécénat d’actions sociales et environnementales.
Parce que c’était une super journée créative et que certains d’entre vous n’ont pas pu venir, on vous raconte tout ici 👉
Use Design est une agence à Paris spécialisée notamment dans l'UI/UX design, le Design Sprint et le Design Thinking.
Définition du design social
Le design "social" est une méthode d'UX design consciencieuse de son rôle et de sa responsabilité au sein de la société et ayant vocation à provoquer un changement social. Le designer social challenge les pratiques habituelles du design et concentre son travail sur les utilisateurs en marge de la société.
Du Design Sprint
Atelier d'UX Design de cinq jours en immersion avec les équipes design et produit pour créer et tester de nouveaux produits. Les bénéfices du design sprint sont multiples :
- un résultat rapide, en à peine 5 jours
- des économies d'argent pour le développement d'un produit
- une stimulation efficace de la créativité des collaborateurs d'une entreprise
- une émulation entre les équipes produits, design, développement, marketing, commeciale, etc...
Du Design thinking
Sur le même principe que le design sprint et sur la base des méthodes du design, un atelier de design thinking permet de stimuler la créativité des équipes d'une entreprise pour réinventer son business model.
LA RENCONTRE 🙋🏻♀️🙋🏾♂️

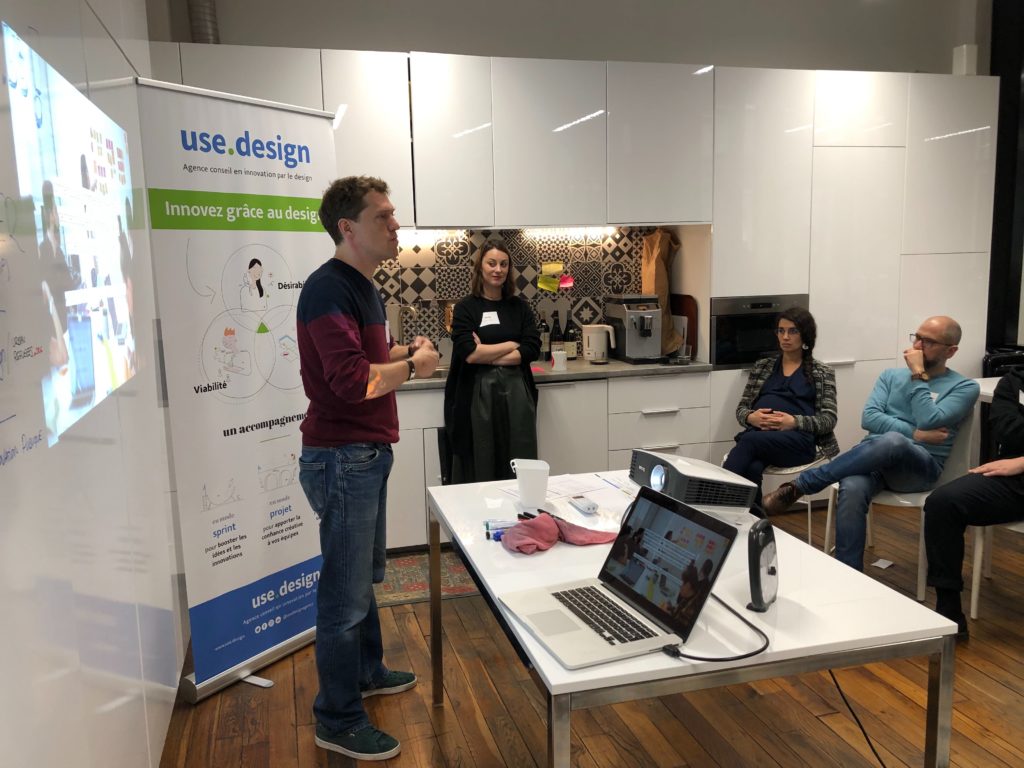
Après avoir offert des cafés, pris le temps d’accueillir tout le monde et présenté l’activité de use.design nous avons commencé notre atelier de design thinking par un échauffement. Un échauffement (me direz-vous) mais qu’est ce que c’est ? C’est un moment où l’on pose des questions fermées aux participants pour briser la glace et c’est très efficace pour mener à bien à design sprint quand personne ne se connaît.
… qui a trop mangé ce midi ? qui est heureux d’être vendredi ? pratiquez-vous une activité exceptionnelle ? pensez-vous que cet atelier va vous faire passer une bonne après-midi ?
Oui, ça n’a l’air de rien comme ça, mais imaginez, quand selon la réponse, les candidats avancent ou reculent d'un pas sans dire un mot, ou se posent des questions existentielles pendant l’exercice, ça déclenche des fous rires !
Puis les partenaires de Use Design, Hugo Venturini pour la plateforme de mécénat social Arezzo et Sonia Ben Ali pour l’association Urban Refugees, se sont présentés.
En effet, comme l’idée était de co-concevoir une plateforme de mécénat d’actions sociales et environnementales, et que nous n’avions que peu de temps, il était important de permettre aux participants de tenir compte de 2 exemples concrets.
Comment être sûr que notre projet de design social prend une bonne direction ? Grâce à Arezzo, qui au travers de sa plateforme de mécénat artistique nous donnait les clés de ce qui fonctionne ou non aujourd’hui auprès des donateurs et Urban Refugees qui, en tant qu’association caritative, venait nous parler des problématiques rencontrées au quotidien.

LE DEFI 💪
Vous vous en doutez bien, un atelier comme celui-là ça se prépare. Notre équipe choc de designers supportée par notre office manager (merci @Amandine @Jérôme @Pedro @Marie) a donc fait - comme n’importe quel autre atelier de co-création (Design Thinking ou Design Sprint) - un gros travail sur la définition du sujet clé, de l’agenda de l'après-midi et des supports de création pour ce projet de design social.
En particulier nous avons revu la question principale qui allait représenter le problème à résoudre : Comment pourrait on mettre en relation les porteurs de projets sociaux et environnementaux avec des citoyens pour une aide financière durable ?
Puis, grâce à nos 2 intervenants, nous avons pris le parti de préciser le champ du possible face à ce problème au travers de 3 grandes thématiques. Chacune de ces thématiques serait alors traitée par une partie de l’assemblée des participants au Barcamp, répartie en 3 groupes tirés au sort :
- Groupe 1 : Comment motiver les gens à faire des dons ? (Avant le don)
- Groupe 2 : Comment rassurer les donateurs ? (Avant, pendant et après le don)
- Groupe 3 : De quelle manière apporter de la ressource à un projet ? (Pendant le don)
Chaque groupe pris donc le top départ de son travail d’idéation, en s’aidant d’un parcours d’expérience simplifié, et de nombreux outils disponibles dans chaque groupe...

Pour les curieux :
La méthodologie de l'atelier de design thinking/design sprint est présentée ici
Benchmark et supports d’accélération 👉 Groupe 1, Groupe 2, Groupe 3
LES GROUPES 👫 👭 👬
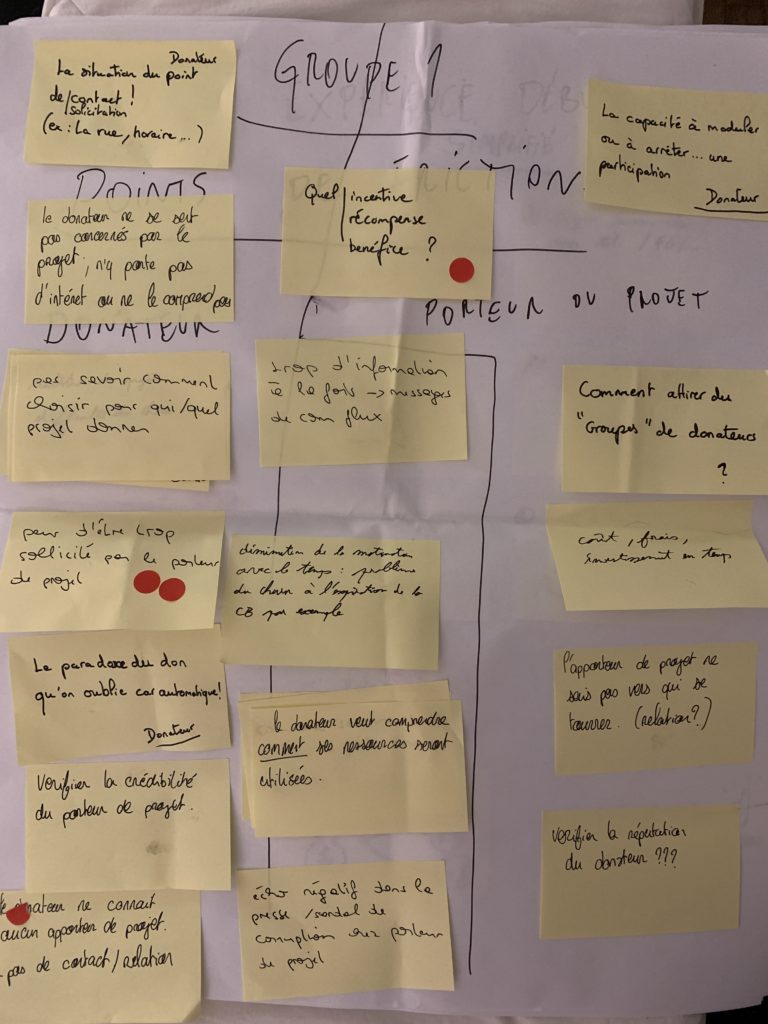
Groupe 1 - Comment motiver les gens à faire des dons ?

Exemples de points de frictions :
1 - Pour un (futur) donateur : “j’aimerais donner, mais sur un sujet qui me parle. Or je n’ai pas toujours le temps de choisir parmi tous les projets et/ou les actions…”
2 - Pour un porteur de projet : “Je ne suis pas un bon conteur ni un commercial, comment puis-je espérer convaincre ?”

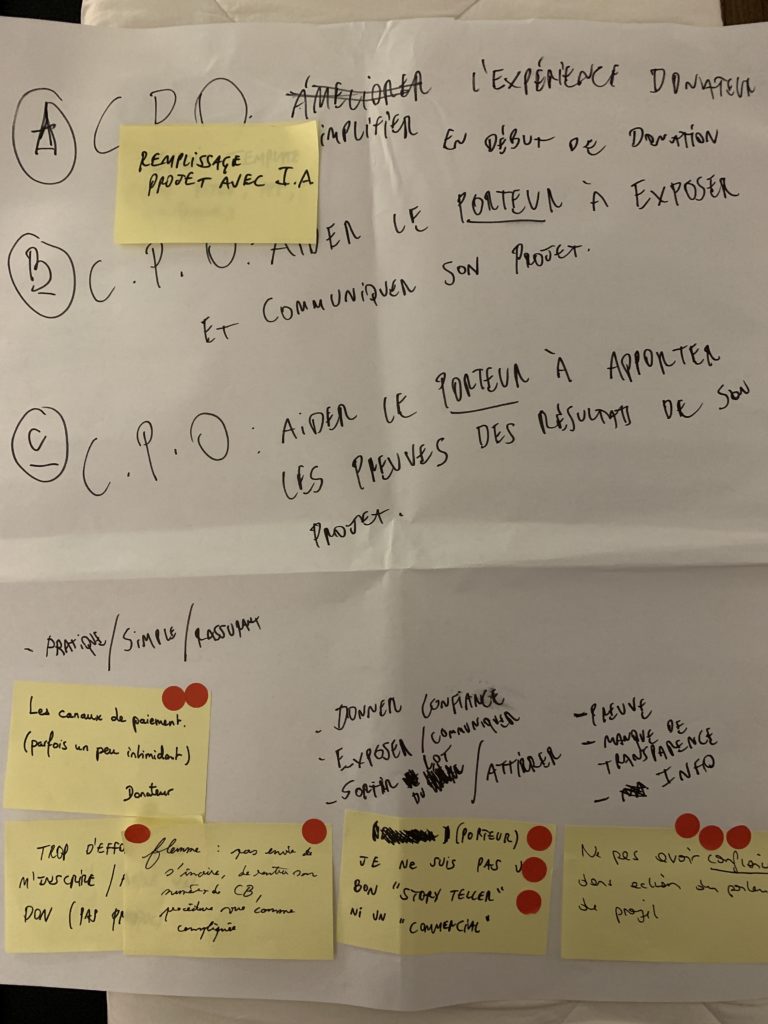
Exemples de “Comment pourrait-on… ?”
Donateur : Comment pourrait-on simplifier l'expérience du donateur en début de don ?
Porteur de projet : Comment pourrait-on aider un porteur de projet à mieux exposer et communiquer sur celui-ci ?

Atelier design thinking - le foisonnement social !
Le groupe a été très prolifique lors de cet atelier de design thinking, autant en quantité qu’en qualité. Une dynamique extrêmement positive, des rebonds d’idées de design social… et tout cela en 10 ou 15 minutes. Super travail. Du don social "facilité" lors de la diffusion de programmes audiovisuels sur la télévision à la plateforme de don qui permet de remplacer un don monétaire en partages et likes sur les réseaux sociaux… nous avions l’embarras du choix.
Afin de pouvoir agir dans le temps imparti, avec toujours pour objectif de trouver des moyens de motiver les potentiels donateurs, le groupe a décidé de se focaliser sur quelques une des idées qui pouvaient cohabiter ensemble. Voici les résultats :
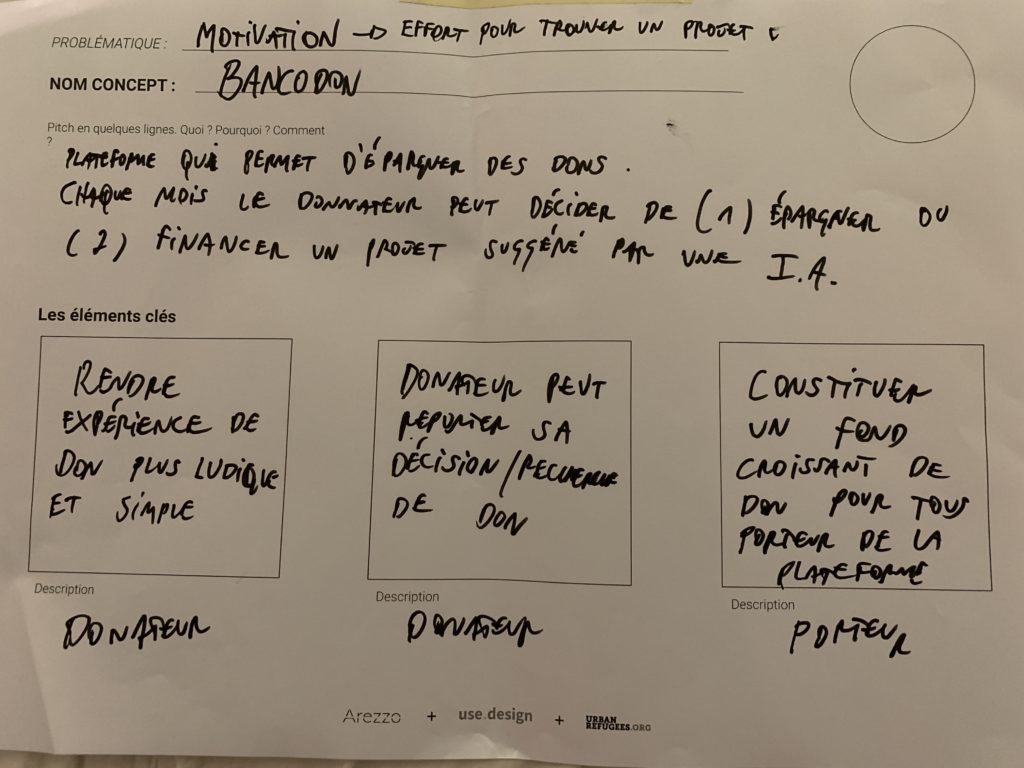
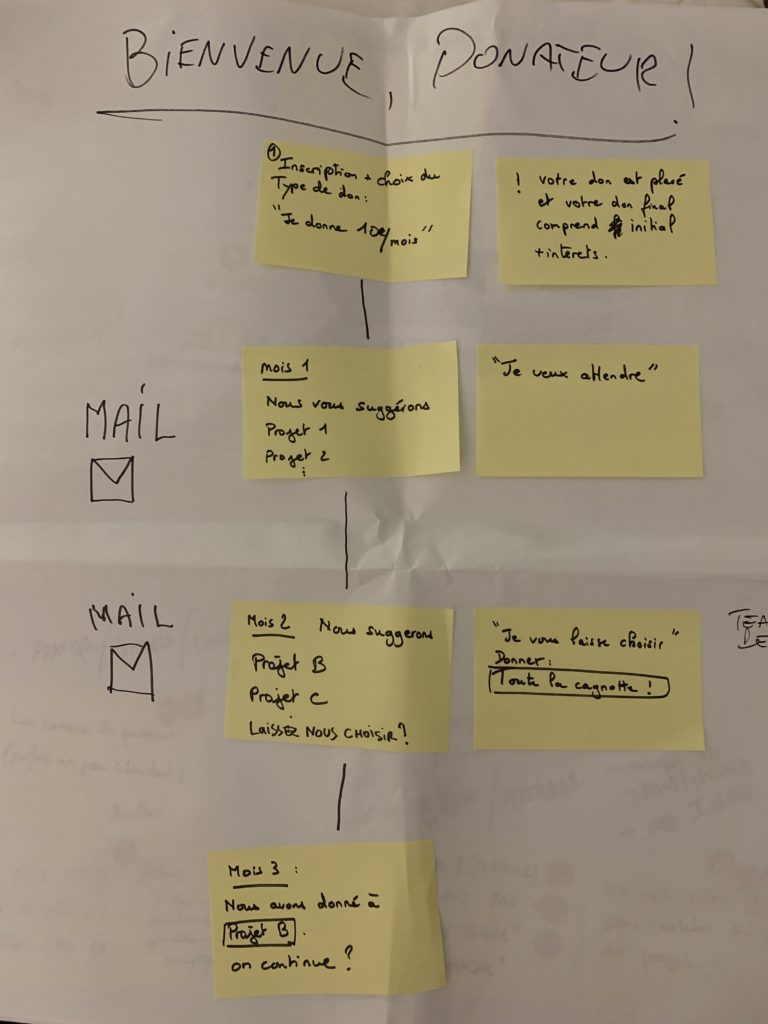
Idée 1 - Bancodon :
Sous forme de “ligne temporelle” illustrant l'expérience du potentiel donateur sur son service, "Bancodon" s'appuie sur la notion d’épargne et le système bancaire, et sur le point de friction du "temps manquant pour choisir une cause ou un projet", en repoussant ce choix à plus tard.
D’abord l’utilisateur épargne et ensuite il choisi à qui il donne. De plus, le système, en fonction des goûts et des intérêts de l’utilisateur, pourra proposer des sélections de projets pour l’aider dans son choix.


Idée 2 - Site de template pour porteur de projets :
Communiquer une idée, un projet ou valoriser une cause, éveiller les consciences, cela repose avant tout sur une bonne maîtrise du discours. émouvant, concret, actionable, empathique, rêveur, enthousiaste… Or on peut porter des projets, sans être un grand orateur ou rédacteur. Comment mieux expliquer et convaincre plus, lors de l’exposition du donateur potentiel à un projet social ? c’est tout l’objet de cette idée de site, tel Wix ou Squarespace, mais qui prend le créateur par la main en proposant une assistance rédactionnelle, via une Intelligence Artificielle, comme deepl.com peut le faire… ainsi qu’un accompagnement plus humain avec des coachs experts en communication.


Groupe 2 - Comment rassurer les donateurs ?

Exemples de points de frictions :
1- Pour un (futur) donateur : “quelles sont les preuves du résultat du projet auquel je fais un don ?”
2- Pour un porteur de projet : “Je n’ai pas les moyens pour fournir la documentation nécessaire qui pourrait rassurer, comment faire ?”

Exemples de “Comment pourrait-on… ?”
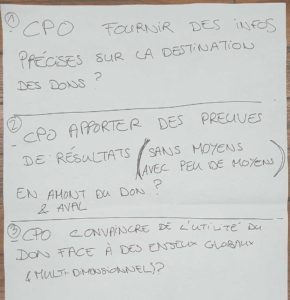
Donateur : Comment pourrait-on fournir des informations précises sur la destination des dons ?
Porteur de projet : Comment pourrait-on apporter des preuves de résultats en amont et en aval du don ?

Phase d’idéation - le foisonnement !
Après une séance de bench et de design thinking, le groupe a choisi de se focaliser ce projet de design social sur l’idée la suivante :
WYSIWYG ( What You See Is What You Give )
WYSIWYG est une plateforme de don social prônant la transparence et le lien humain. Dans le temps imparti, le groupe a fait l’ébauche de 3 wireframes d’écran de la plateforme :
1/ Visualisation des projets ouverts aux dons - avant le don
Cette page montre en priorité les projets ayant déjà reçu des dons et pour lesquels il ne manque plus grand chose pour que le projet soit accompli. Le futur donateur via un taux de complétion peut visualiser si le projet en est au début des dons ou s’il a été lancé ou encore s’il est bientôt finalisé. En effet, les projets nécessitent également des dons tout au long de leur réalisation. Cette page met aussi en avant les informations principales des projets pour avoir une vision globale tout en réintroduisant l’humain avec un aperçu de l’équipe travaillant sur ce projet. Cette présentation permet à la fois d’aider le donateur à choisir tout en réintroduisant l’humain.

2/ Page projet - pendant le don
Cet écran permet de donner toutes les informations supplémentaires aux donateurs afin qu’ils finalisent leur don. Une jauge permet aux donateurs de visualiser ce que son don peut financer comme projet social. Lorsque la jauge est bougée sur une somme - par exemple 30€ - le contenu en-dessous se met à jour affichant les éléments pour lesquels le don de 30€ peut-être utilisé : achat de matériaux, formations, etc. Ce contenu a été imaginé pour être organisé en 3 regroupements de besoins qui seraient déterminés par le porteur de projet. Le donateur quant à lui pourra choisir pour quelle catégorie de besoins il souhaite que son don soit utilisé. Cette même page afficherait également les autres donateurs ainsi que les partenaires ayant contribué au projet.

3/ Le News Feed - après le don
Cette page comme vous l’aurez compris serait un mur de news qui permettrait aux donateurs de suivre le projet social en temps réel. Ces informations pourraient être reléguées aux donateurs via un système de notifications ou encore de mailing selon les paramètrages de ce dernier. Ainsi, les porteurs de projet pourraient donner de la visibilité aux donateurs facilement et sans avoir besoin de ressources particulières. Les participants du groupe ont insisté sur le besoin de réintégrer de l’humain sur la plateforme en proposant de créer des communautés autour des projets qui pourraient se rencontrer lors d’évènements.

Groupe 3 - De quelle manière apporter de la ressource à un projet ?

Exemples de points de frictions :
1- Pour un (futur) donateur : "On a pas beaucoup de flexibilité dans le don récurrent, c’est difficile de réorienter un don vers d’autres projets."
2- Pour un porteur de projet : "Beaucoup de personnes soutiennent le projet avec des "j'aime" et partage mais ne donnent pas."

Exemples de “Comment pourrait-on… ?”
Donateur : Comment pourrait-on redonner la maîtrise de son don au donateur ?
Porteur de projet : Comment pourrait-on transformer des “supporters” en donateurs ?
Phase d’idéation : recherche de solution

Les 2 solutions les plus votées
1- Mise en relation de personnes voulant partager leur compétences avec des porteurs de projets qui en cherchent.
2- Pouvoir ventiler un don récurrent (ex: 20€/mois) sur plusieurs projets qu’on choisi tous les mois.
Matérialisation de la solution 1
Le groupe a choisi de se focaliser sur l’idée de design social suivante :
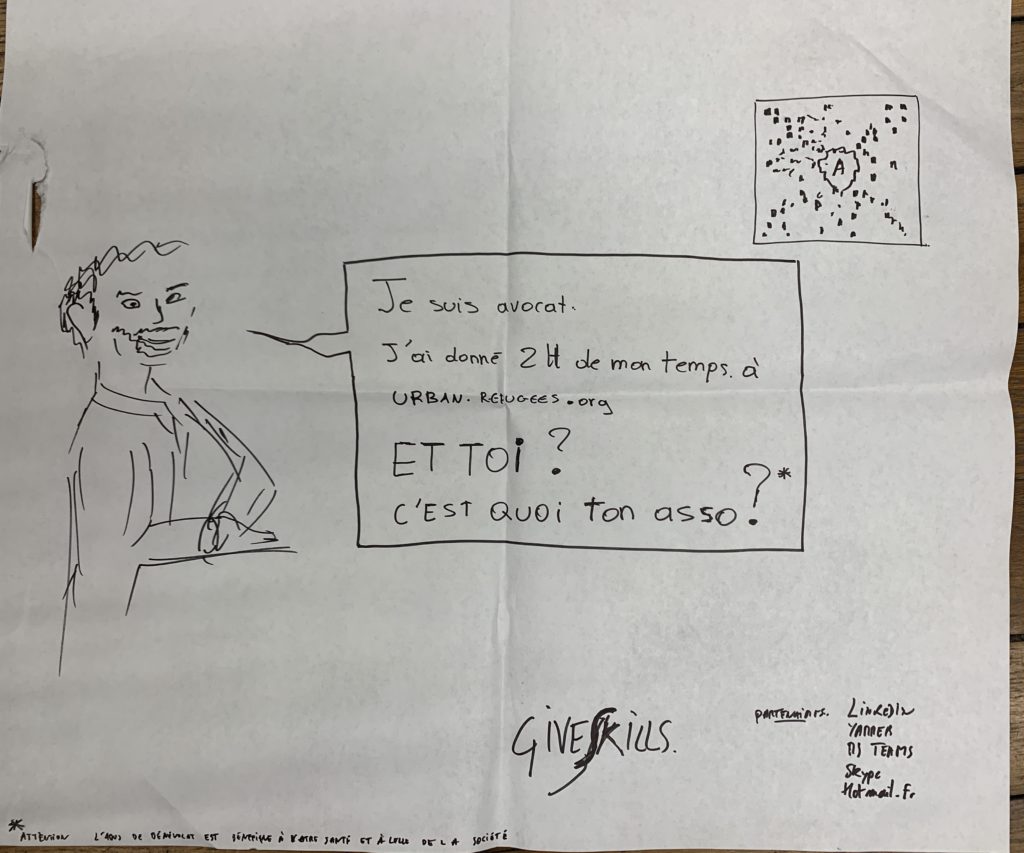
Notre association Give Skills développe une plateforme de mise en relation entre porteurs de projet et contributeurs individuels ou entreprises, pour aider les porteurs de projets à trouver des compétences et aux contributeurs à trouver du sens.
Les bénéfices porteur de projet :
- 1h de compétences peut coûter très cher en argent. (1h de compétences > don de 10€).
- Trouver des compétences gratuites facilement.
- Pas d’administratif vs. un contrat freelance ou une embauche.
- Rempli des besoins ponctuels.
Les bénéfices donateur :
- Donner autre chose que de l’argent et créer du lien.
- De 1h à plusieurs heures par mois, il y a un format pour tous.
Ci-dessous une publicité pour Give Skills dans le métro 👉

ET POUR FINIR, UN GRAND MERCI 🙏🏼
Cet atelier de design thinking fut un moment fort en émotion et en partage, Nous espérons que nos partenaires ont pu en tirer un maximum de bénéfices et d’idées qui les aideront à développer leurs projets par la suite.
Un grand merci à tous les participants d’avoir joué le jeu et d’avoir partagé leurs connaissances, leurs idées et leur créativité avec nous.
Ce fut un grand plaisir d’accueillir tout le monde… à refaire !
 Echangeons ensemble !
Echangeons ensemble !
No Comments.