Written by: Pierre ADM
Engager un designer UX freelance peut être une tâche intimidante. Il est crucial de poser les bonnes questions pour s'assurer que ce professionnel possède les compétences adéquates et qu'il comprenne bien les objectifs du …
Le design d'interface utilisateur (UI) évolue rapidement, et en 2025, plusieurs tendances marquent l'expérience utilisateur de manière significative. Notre agence est confrontée tous les jours à diverses problématiques comme : les avancées technologiques, associées …
Lorsque nous discutons avec nos prospects, nous nous rendons compte que nous pouvons être en concurrence avec les consultants. Comparer les deux et notamment les prix permet d’avoir une idée plus claire de qui …
Une agence d’UI Design va jouer un rôle essentiel dans la création d'expériences utilisateur efficaces et attrayantes. Elle s'appuie sur des principes fondamentaux qui assurent une conception cohérente et intuitive, essentielle pour captiver les …
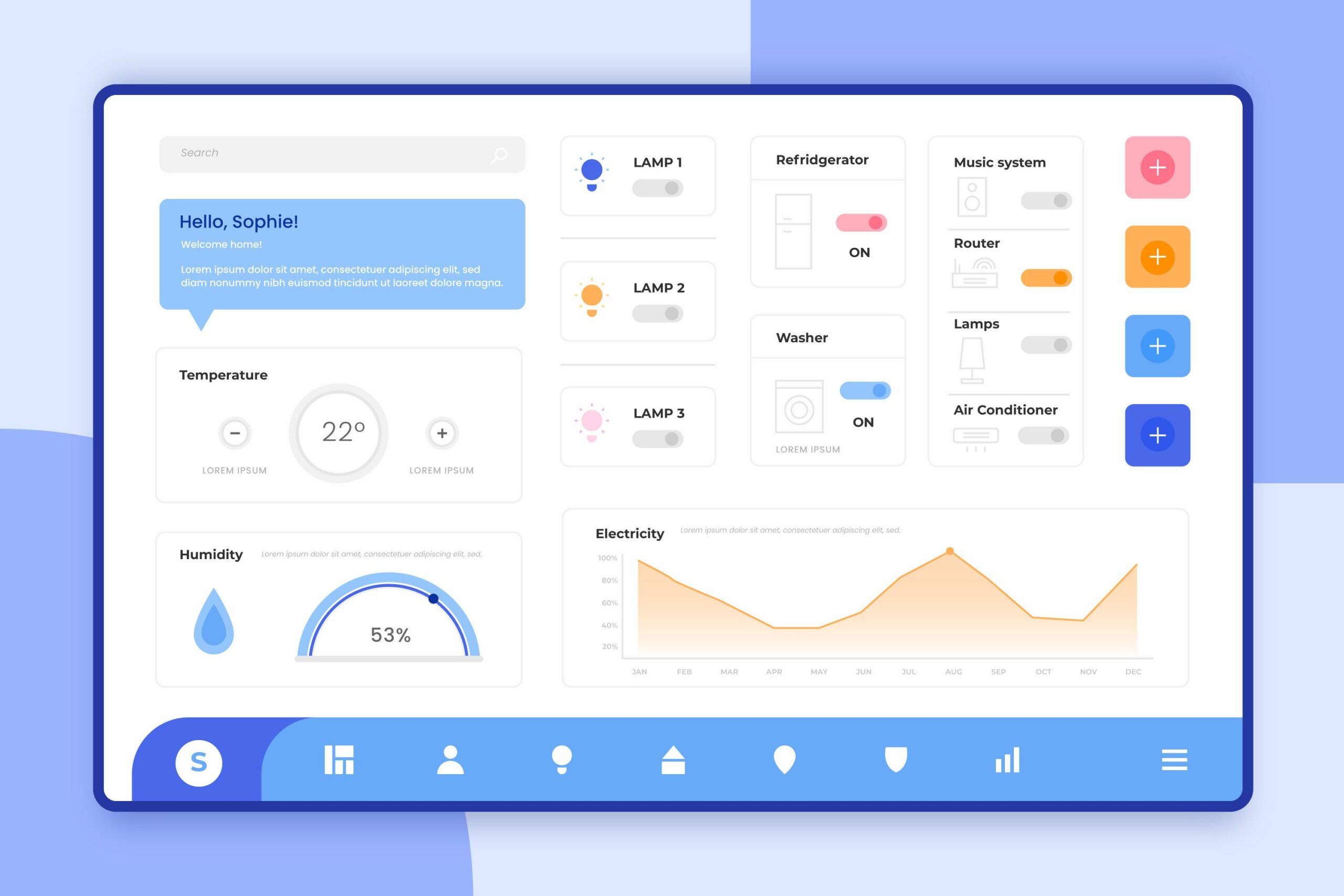
La conception d'interfaces web est un domaine essentiel qui influencent la manière dont les utilisateurs interagissent avec les sites et applications. Elle repose sur des principes de base qui garantissent une expérience utilisateur fluide …
L'importance d'une agence design digital ne cesse de croître à mesure que les entreprises cherchent à se démarquer dans un monde numérique compétitif. Une telle agence agit comme un partenaire stratégique, combinant créativité et …
Le design de l'expérience utilisateur (UX) est devenu essentiel pour les entreprises souhaitant se démarquer dans un paysage numérique saturé. Les agences conseils en UX ont pour mission d'aider ces entreprises à créer des …
L'amélioration de l'expérience utilisateur est essentielle pour toute entreprise cherchant à se démarquer sur le marché numérique actuel. Les agences UX jouent un rôle essentiel dans la transformation numérique, en concevant des interfaces intuitives …
L’industrie du design digital évolue rapidement, transformant la manière dont les entreprises interagissent avec leur public. Une agence de design UX UI est essentiel pour toute entreprise cherchant une présence en ligne dynamique et …
Les logiciels Interface Hommage Machine (IHM) sont des outils essentiels facilitant l'interaction entre les utilisateurs et les systèmes informatiques. Comprendre ce sujet en 5 points clés est crucial pour tirer pleinement parti des opportunités …
Agence de design UX/UI/Product à Paris, accompagne les créateurs de produits digitaux qui facilitent la vie professionnelle depuis 2002
©use.design 2002-2024 - Mentions légales
Nos expertises Design :









 Echangeons ensemble !
Echangeons ensemble !