Written by: Vivien
Design Parcours Client & Personas UX : pourquoi est-il si important de recourir aux services d'une agence de parcours utilisateur et pourquoi doit-on prendre en compte les personas dans l'optimisation du parcours utilisateur et …
Qu'est-ce que le design éthique ? Pour répondre à cette question, nous, agence de designer, avons souhaité faire une simple traduction (non officielle) de l'article de Mike Monteiro "A Designer’s Code of Ethics" sorti …
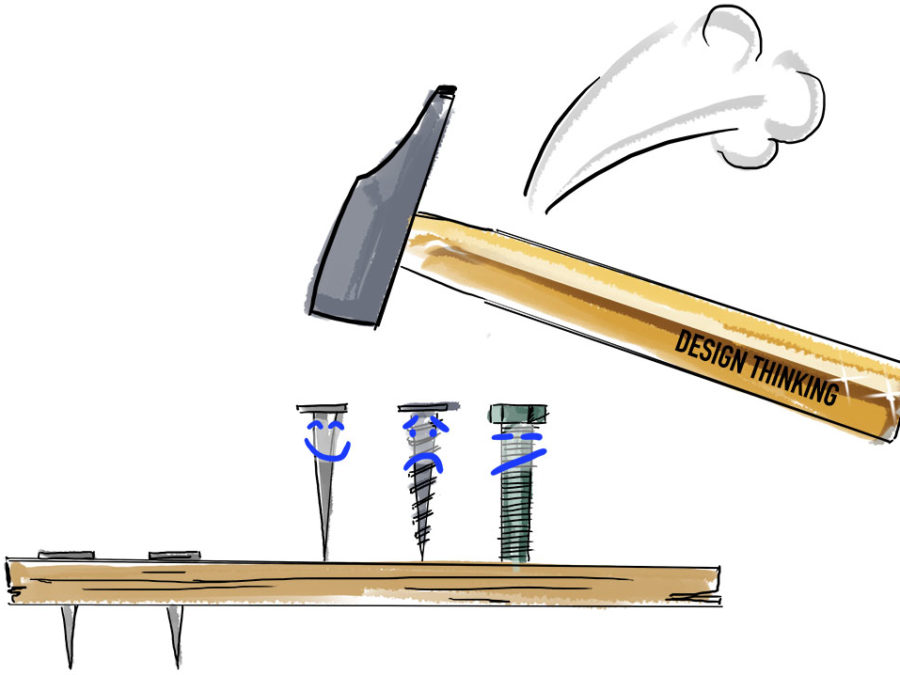
Avez-vous déjà essayé l'approche du Design Thinking dans vos projets professionnels ? Avez-vous déjà tenté de revoir votre manière d’aborder la conception de vos produits et services ? Vouliez-vous changer la façon de penser …
Bienvenue pour ce deuxième article de la série portant sur "Les défis et les bonnes pratiques de conception en Réalité Augmentée". Pour rappel, cette série d'articles présente des bonnes pratiques et des solutions existantes …
Vous êtes un designer de réalité virtuelle à la recherche d'astuces de développement ou vous êtes une entreprise à la recherche d'une Agence de Réalité Virtuelle (VR) ou de Réalité Augmentée (RA) ? Cette …
Cette série d'articles présente plusieurs bonnes pratiques et solutions de conception relatives aux défis de la Réalité Augmentée : 1 — 6 façons de profiter pleinement de l'espace 3D en Réalité Augmentée 2 — …
“Que pour chacun son propre travail soit un objet de contemplation” écrivait la visionnaire Simone Veil dans son Journal d’usine. Certains diront que c’est un sujet de « bobo », je pense que c’est …
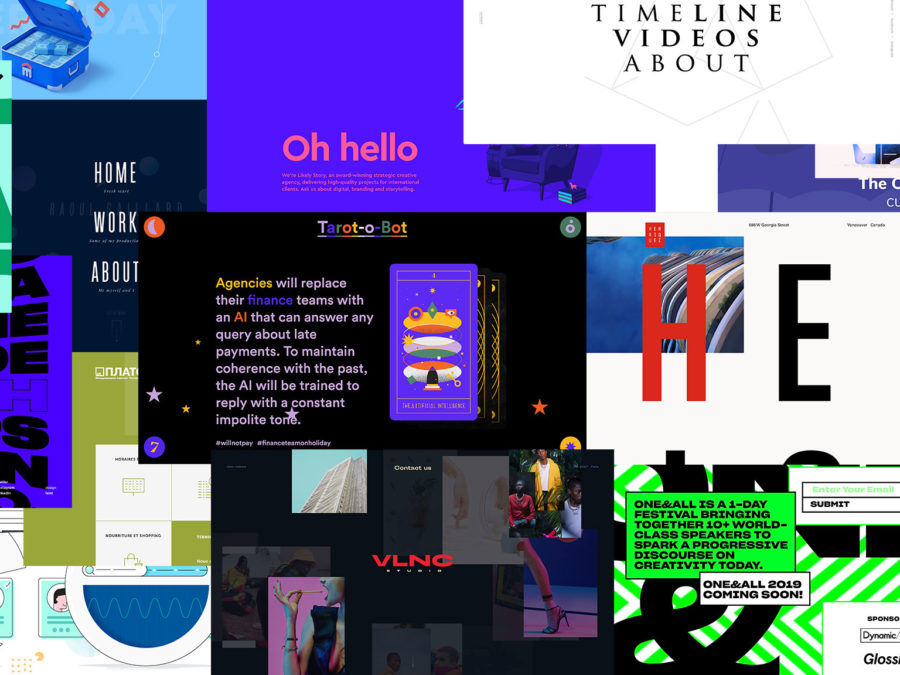
En ce milieu d’année, nous nous prêtons au délicat exercice de prédire les tendances graphique qui vont marquer le prochain semestre. Bien que pour 2019 la tendance de fond reste la maîtrise du contexte …
Quid de la User Experience auprès des non initiés du design ? Aussi stupide que cela puisse paraître, il y a encore beaucoup de professionnels compétents qui n'ont aucune idée de ce qu'est "l'expérience …
Notre planète est à mal, c’est un fait. Notre impact sur la planète est trop important. Cela alimente un déséquilibre social et environnemental qui a pour origine notre développement économique. Les composantes environnementales, sociales …
Agence de design UX/UI/Product à Paris, accompagne les créateurs de produits digitaux qui facilitent la vie professionnelle depuis 2002
©use.design 2002-2024 - Mentions légales
Nos expertises Design :










 Echangeons ensemble !
Echangeons ensemble !