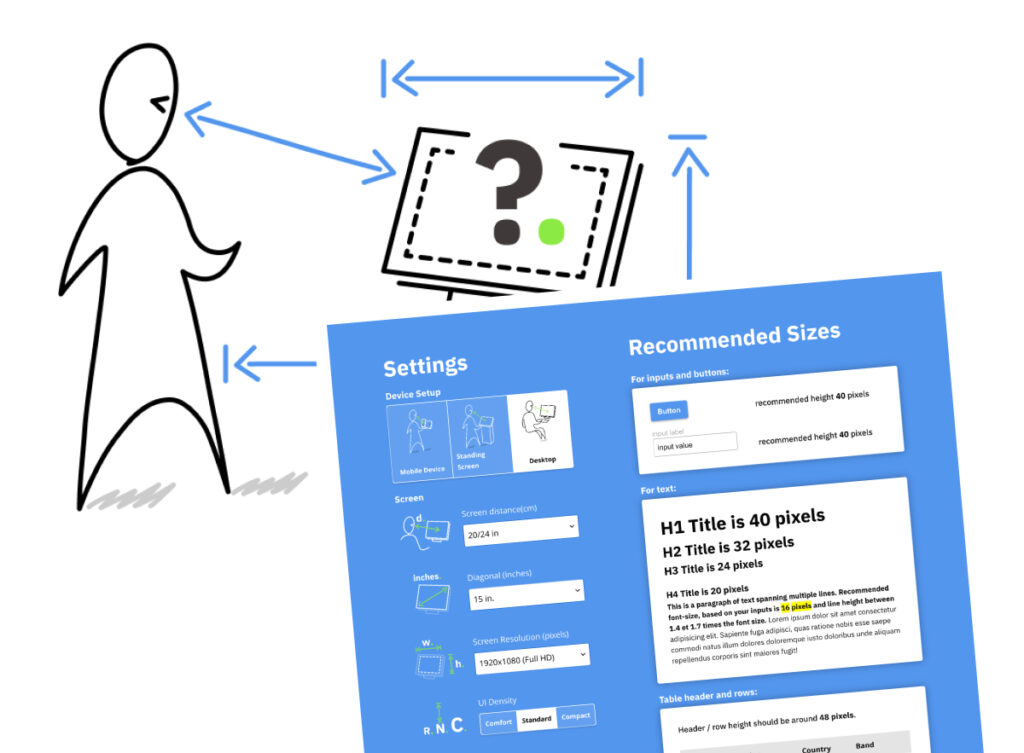
Our use.design use.design agency offers you this FREE new tool, a handy calculator to have the good size for your UI design component : button size, font size and table line size.

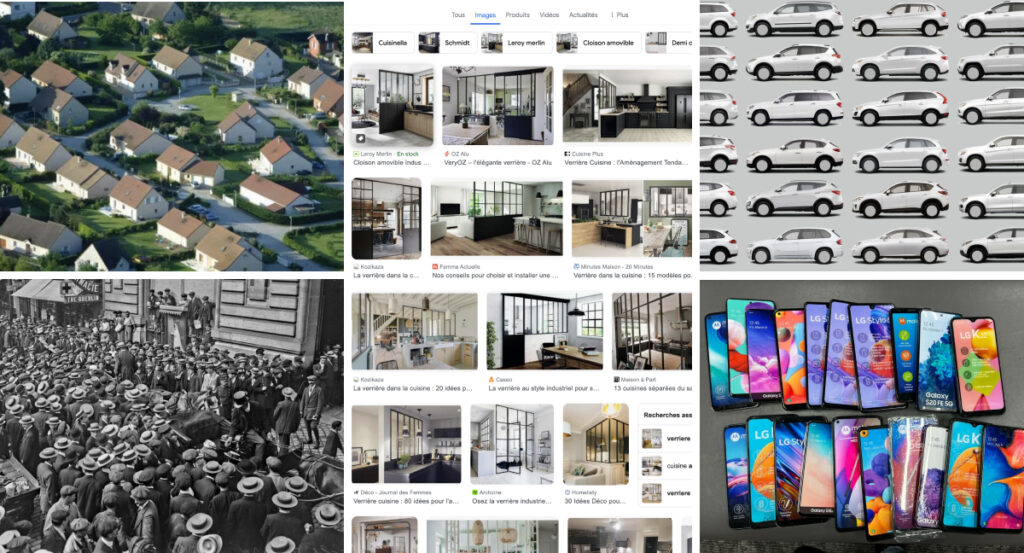
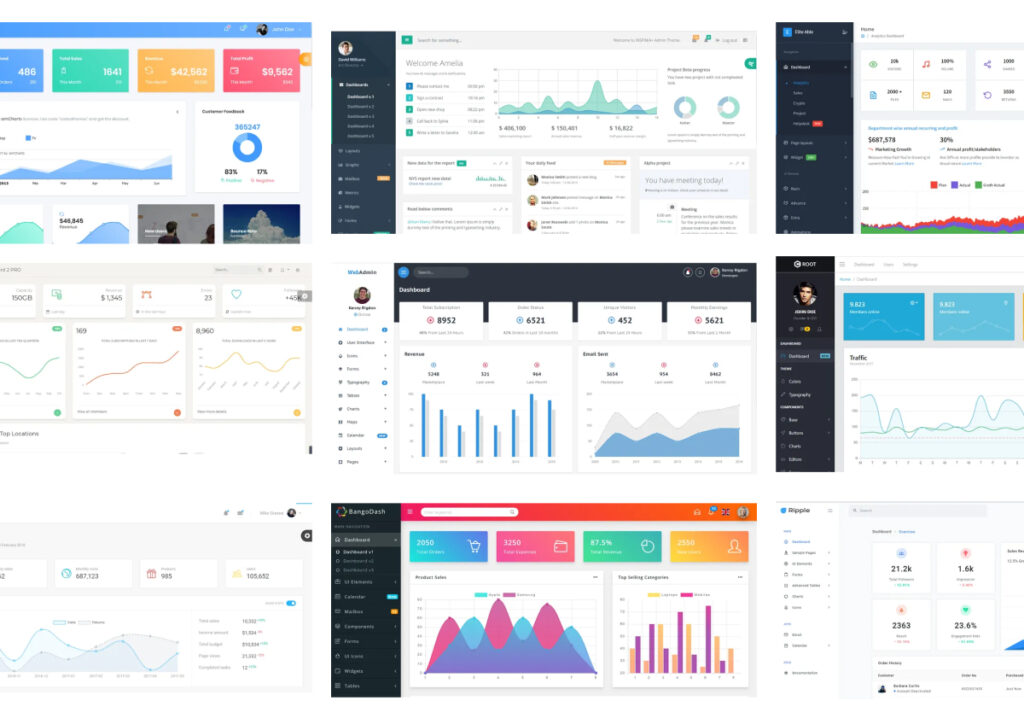
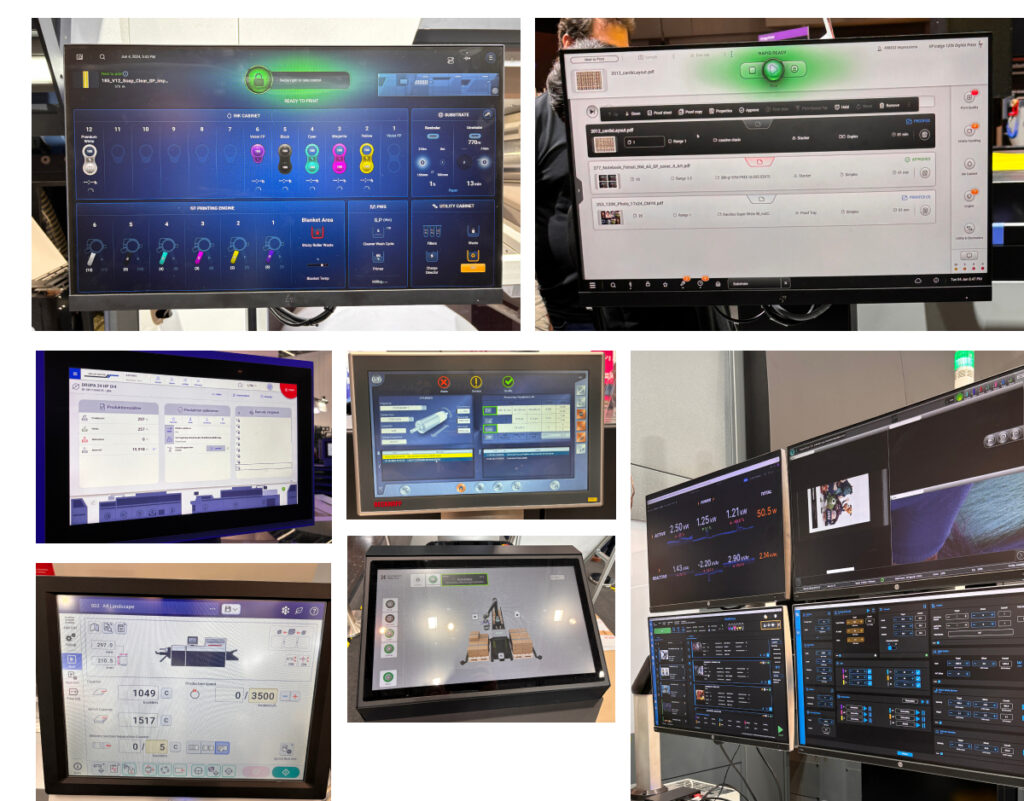
As a UI Designer or Front-end Developer, you may be dealing with a wide variety of devices and interface contexts...

And you often wonder what the ideal size of your component should be so that it can be clearly identified by your user? Well, then...

... our use.design agency, has come up with a little tool, specially designed for you, that will revolutionise your everyday life!
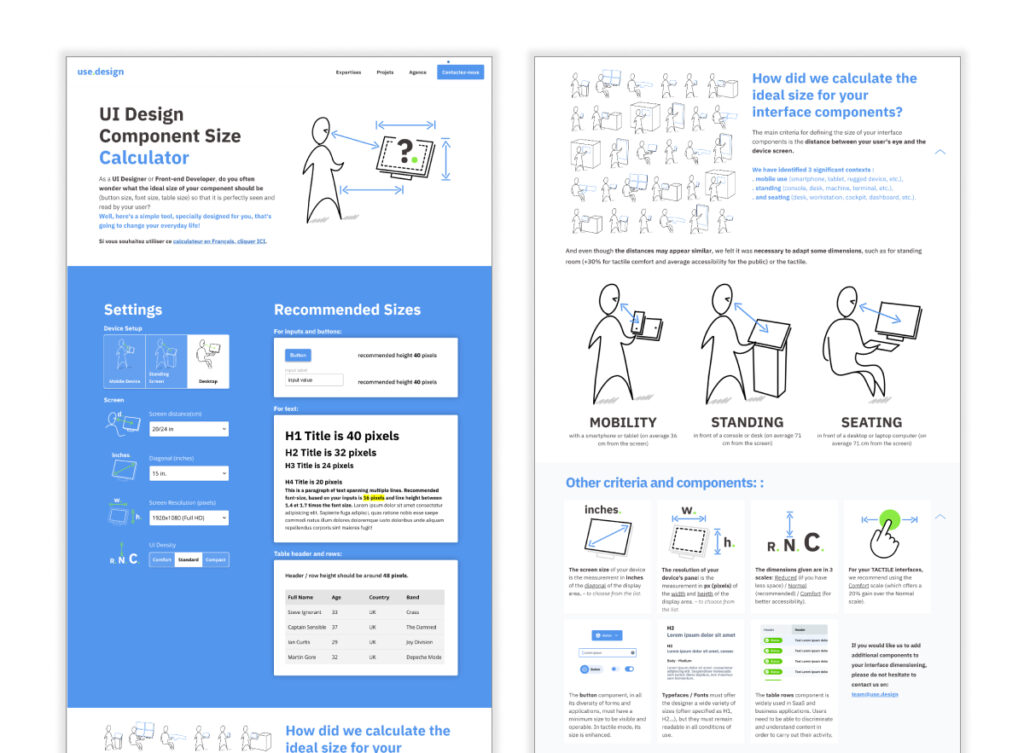
a UI Design Component Size Calculator (for FREE)

Find out more here 👉
https://www.use.design/ui-design-component-size-calculator
On this page you will find all the information you need to use our calculator 👍.
But why this calculator?

The need
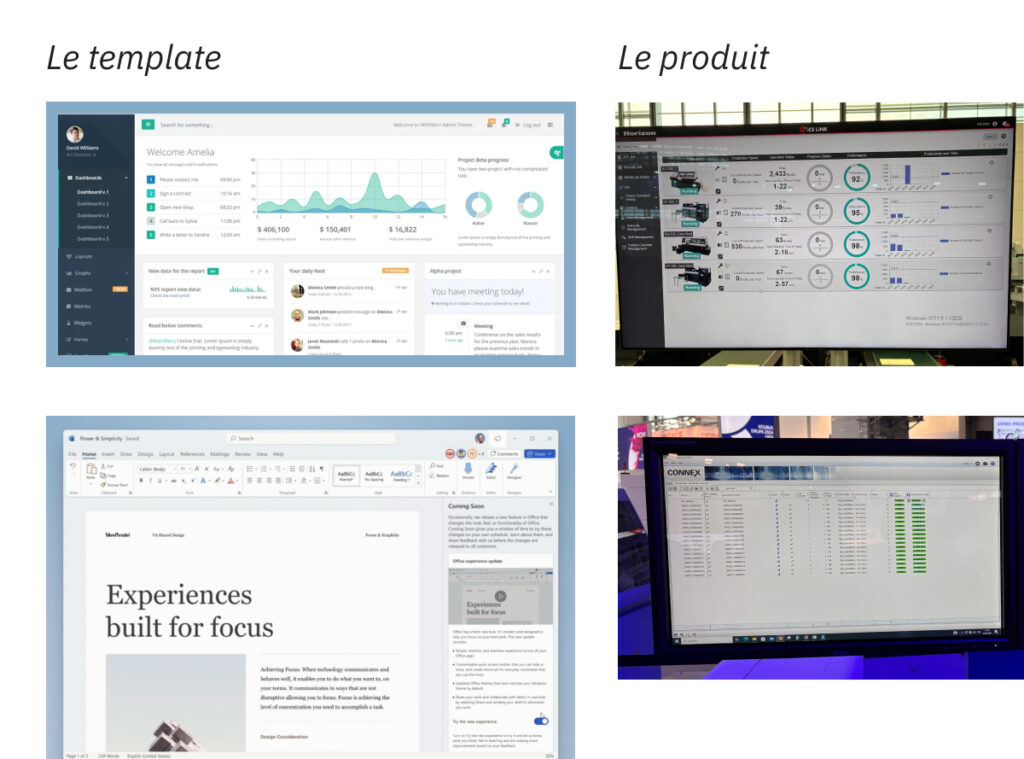
As an interface designer, you have to ask yourself the question of proposing the right component size to your user depending on the medium. But this is often a tricky calculation to make, and one that is based on very little good practice on the subject…

The inspiration
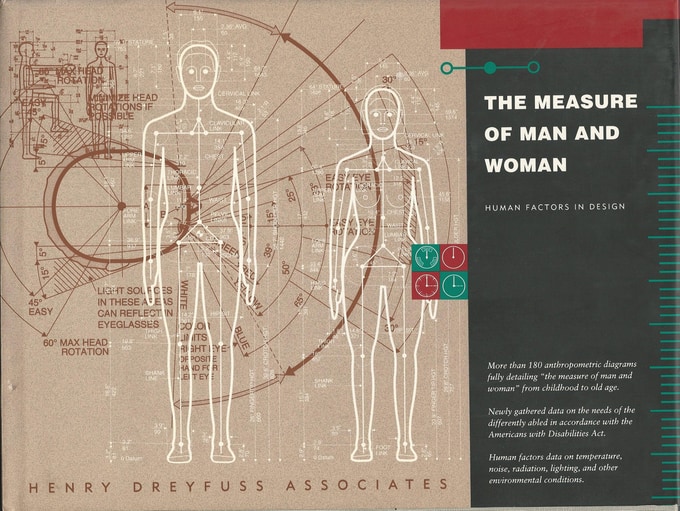
And despite this, (industrial) designers have been helped in the past by numerous tools enabling them to dimension their solutions. In particular the corpus produced in 1960 by the Henry Dreyfuss agency "The Measure of Man and Woman: Human Factors in Design".

Over time, this data and its associated support the "HUMANSCALE" became forgotten… and it took the excellent initiative of the IA Collaborative agency who decided in 2017 to re-issue this HUMANSCALE book/tools in a 3-volume set with their calculation disks.

The solution
At use.design, we've always been fans of the work done for this HUMANSCALE by the Henry Dreyfuss agency. So we wanted to honour them, by offering you a modernised (digital) tool on which to place our modest expertise in the field of HMI design!
What's next?
So we've decided to develop this tool and make it available to you free of charge right now 😀
Don't hesitate to test it and give us your feedback so that we can improve it and adapt it to your needs.
In particular, if you'd like us to add essential components for your interface dimensioning, don't hesitate to contact us on: team@use.design
And finally:

The interface is the face of your application.
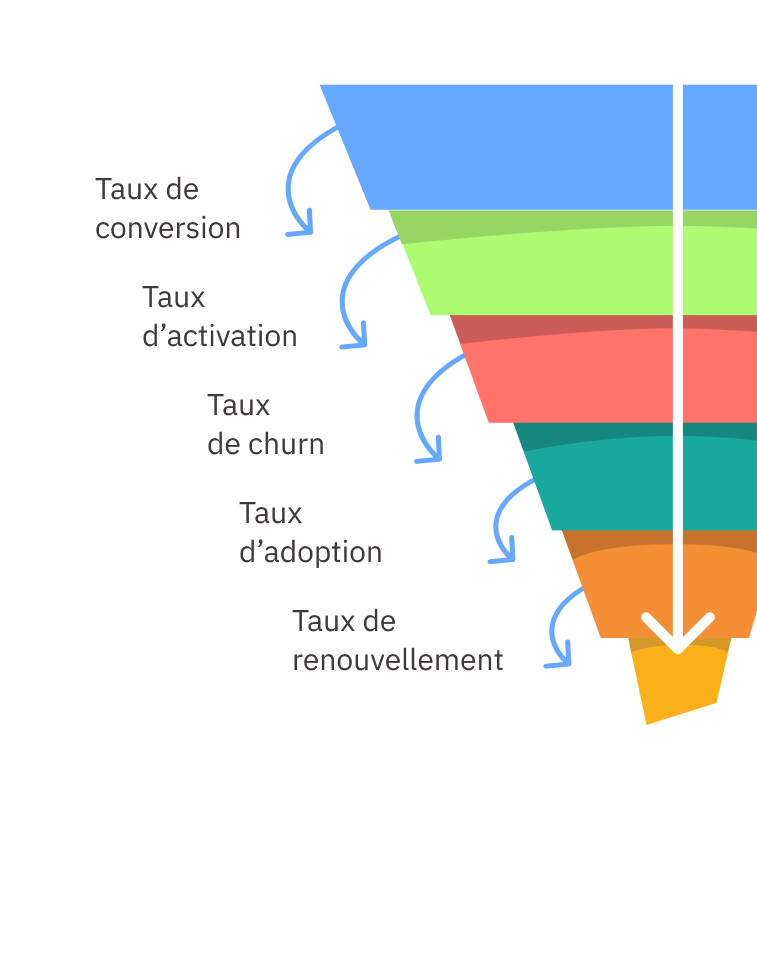
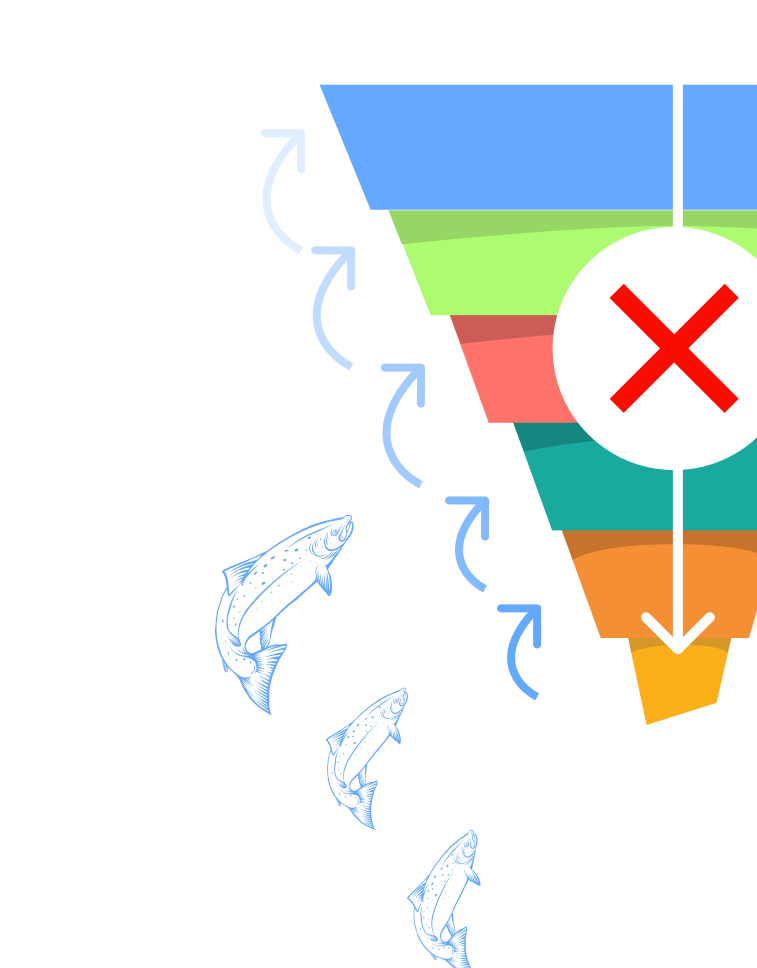
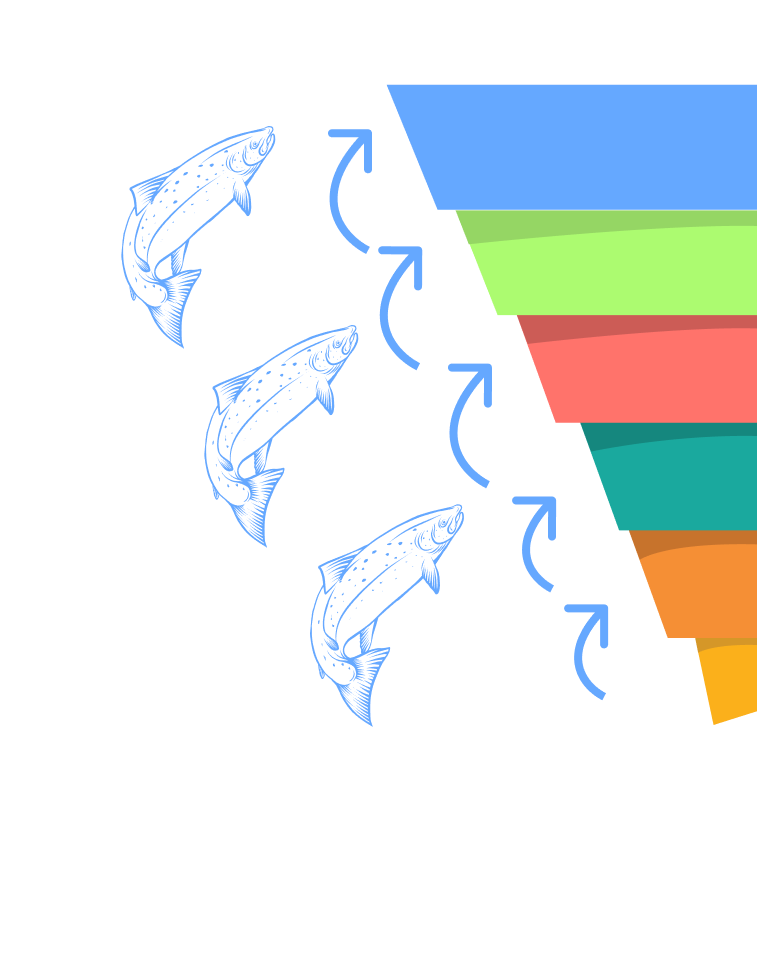
Offering a perfect user experience is no longer an option, it's an obligation. Otherwise, there will be no adoption 😉
#adoption #uxdesign #uidesign #productdesign #quotidien #digital #professionnels #quotidiendigitaldespros
Do you like 👍 this content ? so thanks to 💬 share / comment
and follow us on our thread:














































 Echangeons ensemble !
Echangeons ensemble !